if / else
<script type="text/javascript">
var id = 'admin';
var pw = '1234';
var userId = prompt("아이디는?");
var userPw = prompt("비밀번호?");
if(id===userId){
if(pw===userPw) {
document.writeln(userId + "님 반갑습니다.");
} else {
alert("잘못된 비밀번호입니다");
location.reload();
}
} else {
alert("아이디가 일치하지 않습니다");
document.location.reload(); // 현재 페이지 재 실행
}
</script>
출력화면

switch case
<script type="text/javascript">
let site = prompt("네이버, 다음, 네이트, 구글 중 즐겨 사용하는 포털 사이트는?");
let url;
switch (site) {
case "네이버":
url = "www.naver.com";
break;
case "다음":
url = "www.kakao.com";
break;
case "네이트":
url = "www.nate.com";
break;
case "구글":
url = "www.google.com";
break;
default:
alert("보기 중 없는 사이트입니다.");
location.reload();
}
if(url) {
location.href="http://" + url;
}
</script>
출력화면

while
<style type="text/css">
* {
margin: 0px;
}
.blue {
color: blue;
}
.red {
color: crimson;
}
</style>
<script type="text/javascript">
let i = 20;
while(i>=10){
if(i%2==0){
document.writeln("<p class='blue'>" + i + "</p>");
} else {
document.writeln("<p class='red'>" + i + "</p>");
}
i--;
}
// 또는
while(i>=10) {
i%2==0 ? document.writeln("<p class='blue'>" + i + "</p>") : document.writeln("<p class='red'>" + i + "</p>");
i--;
}
</script>
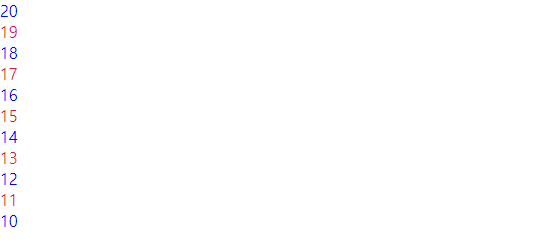
출력화면

do ~ while
<script type="text/javascript">
var i = 10;
do {
document.writeln(i + "Hello<br>");
i--;
} while (i>3);
// 무조건 한 번은 실행해야 하며 잘못된 데이터를 거를 대 사용
// 형식적인 특성 상 종속문장을 먼저 실행해서 결과값을 조건식에서 비교하기 좋다
</script>
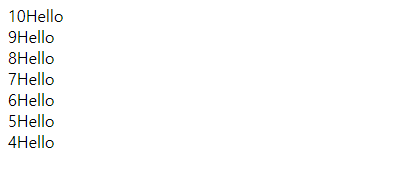
출력화면

for / if~else
<style type="text/css">
*{margin: 0;}
.red{color: red;}
.green{color: #00f;}
.aqua{color: #0ff;}
</style>
</head>
<body>
<script type="text/javascript">
for(var i=1; i<=100; i++){
for(var i = 1; i <= 100; i++){
if(i % 5 == 0 && i % 7 != 0) {
document.write("<p class='red'>"+i+"</p>");
} else if(i % 7 == 0 && i % 5 != 0) {
document.write("<p class='green'>"+i+"</p>");
} else if(i % 7 == 0 && i % 5 == 0) {
document.write("<p class='aqua'>"+i+"</p>");
}
}
}
</script>
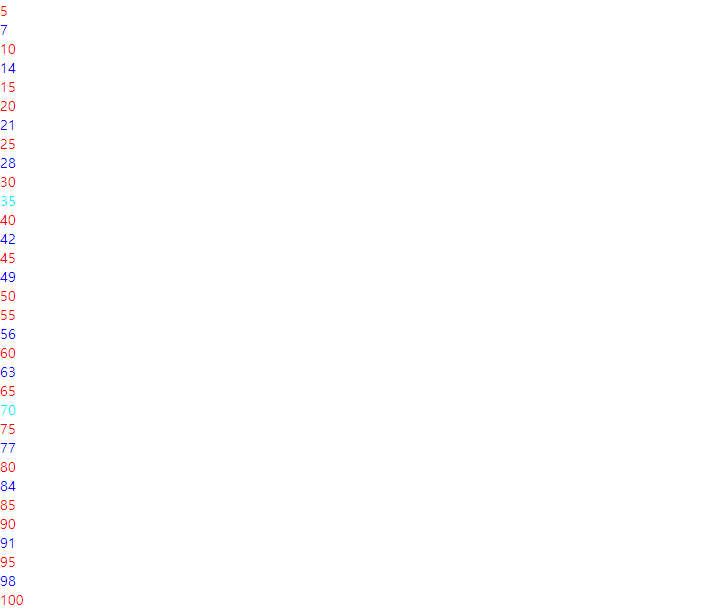
출력화면

'Backend > JavaScript' 카테고리의 다른 글
| 정규표현식(Regex) (0) | 2023.05.18 |
|---|---|
| JS Eclipse JavaScript 활용 : 화면 구현 연습 예제 (1) | 2023.05.16 |
| JS Eclipse JavaScript 활용 : 화면에 출력된 데이터 정렬하기 (0) | 2023.05.16 |
| JS Eclipse JavaScript 활용 : 요소를 숨기거나 나타내기 (0) | 2023.05.15 |
| JS Eclipse JavaScript 활용 : 텍스트, 문자열, 변수, 메소드, 연산자 (0) | 2023.05.15 |