자바스크립트의 html/css 활용
<style type="text/css">
div.root{
width: 500px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
background-color: red;
color: white;
}
</style>
<div class="root">
<script type="text/javascript">
// 한줄 주석
/* 범위 주석 */
// const root = document.querySelector('문자열 형식으로 css선택자, 태그명, ... .');
const root = document.querySelector('div.root');
// 현재 문서의 요소를 접근
// alert(root);
// 경고창 활성화
console.log(root);
// 브라우저에 콘솔창에 출력해 주는 메소드
root.innerText='안녕하세요!';
// 자바스크립트에서 요소 안에 문자열을 넣어주는 속성
root.style.border = '5px black solid';
// 자바스크립트를 통해서 HTML요소의 CSS속성도 변경 가능
</script>
</div>
출력화면

JavaScript의 기본 속성 : 변수, 배열, 맵
<div class="root">
<script type="text/javascript">
/*
자바스크립트는 웹브라우저에서 실행되는 언어로
HTML이랑 같이 사용
*/
// 변수 : 동적으로 자료형 관리
var a = '문자열'; // 권장하지 않음 ; variable 전역으로 보통 설정이 되므로 충돌가능성이 높다
let b = 1; // 지역변수 : 변경가능한 값
const c = 'Hello'; // 지역변수 : 변경불가
b++;
console.log(a);
console.log(b);
console.log(c);
let d = 5;
// 배열
let arr = [a, b, c, d];
//, 또는 + 사용 가능
console.log("배열 길이 : ", arr.length);
// for문 사용 가능
for(let i=0; i<arr.length; i++){
console.log(i);
console.log(i + ' : ' + arr[i]);
}
// map 사용 가능
map = {
1 : 'A',
'2ab' : 'B',
}
console.log(map);
console.log(map['1']);
console.log(map['2ab']);
// == vs ===
/* if(map[1]=='A') {
alert('같다');
}
if(1==='1') {
alert('같다');
} else {
alert('다르다');
} */
// == : 값이 일치하는지 검사
// === : 값과 자료형까지 일치하는지 검사
/*
자바스크립트의 자료형
기본형
number : 정수 또는 실수
string : 문자열
boolean : true/false
null / undefined : 값이 없음 / 정의되어 있지 않음
참조형
array : list값을 index를 통해 참조하는 데이터의 집함
object : rorcp
function : 함수
자바스크립트에서는 함수도 객체로 취급
변수에 함수를 저장할 수 있다
(* 클래스 안의 멤버면 메소드, 그게 아니면 함수임)
*/
a = null;
alert(a);
</script>
</div>
JavaScript의 문자열 서식
<style type="text/css">
body{
width: 100%;
height: 95vh;
overflow: hidden;
}
.wrap{
display: flex;
width: 100%;
height: 480px;
}
.img {
width: 320px;
height: 480px;
background-image: url('image/js_bool.png');
background-size: 100%;
}
.text {
width: 320px;
border: 5px solid tomato;
padding: 5px;
font-size: 14pt;
}
</style>
<div class="wrap">
<div class="img"></div>
<div class="text"></div>
</div>
<script type="text/javascript">
const bol1 = (0 == '0');
const bol2 = (0 == []);
const bol3 = ('0' == []);
//문자열 서식을 작성할때 ``문자열을 작성하고 값이 들어갈 위치에 ${변수명}을 적어주면 된다..
const text = `0 == '0' : ${bol1}
0 == [] : ${bol2}
'0' == [] : ${bol3}`;
//const text2 = "0 == '0' : " + bol1 + "\n0 == [] : " + bol2 + "\n'0' == [] : " + bol3;
//alert(text2);
const textDiv = document.querySelector('div.text');
textDiv.innerText = text; // 글자만
textDiv.innerHTML += '<br><br>'; //HTML 태그
const num1 = 10; //number
const num2 = '20'; //string, 문자열은 글자가 정수로 구성되어 있다면 +를 붙여서 숫자화 가능...
const num3 = num1 + (+num2);
textDiv.innerText += `${num1} + ${num2} = ${num3}`;
textDiv.innerText += num1 + num2 = num3;
</script>
자바스크립트의 텍스트 관련 메소드, 연산자
1
안녕하세요
안녕하세요 안녕하세요
<script type="text/javascript">
script 태그 안의 텍스트는 인식하지 못함
</script>
<script type="text/javascript">
// 문서에 문자 또는 코드를 적을 때 사용하는 메소드
// document.write()
// document.writeln()
document.write("write");
document.writeln("writeln");
document.write("writeln");
</script>
<pre>
4뭐가 또 문제예요
<script type="text/javascript">
//문서에 문자 또는 코드를 적을때 사용하는 메소드
//document.write()
//document.writeln()
document.write("5 write");
document.writeln("writeln");
document.write("write");
</script>
</pre>
<script type="text/javascript">
// html표준 : 기본이 'script=자바스크립트'로 인식
/*
JavaScript의 자료형
typeof(값) : 자료형을 확인하는 연산자
*/
document.writeln('100의 자료형 : ', typeof(100), '<br>');
document.writeln('1.234의 자료형 : ', typeof(1.234), '<br>');
document.writeln('Hello의 자료형 : ', typeof("Hello"), '<br>');
document.writeln('Hello의 자료형 : ', typeof('Hello'), '<br>');
document.writeln('True의 자료형 : ', typeof(true), '<br>');
document.writeln('function의 자료형 : ', typeof(function(){}), '<br>');
document.writeln('abcd의 자료형 : ', typeof(abcd), '<br>');
document.writeln('[배열]의 자료형 : ', typeof([1,2,3,4]), '<br>'); // [] 배열
document.writeln("{'a' : 'apple'}의 자료형 : ", typeof({"a" : "apple"}), '<br>'); //map
</script>
출력화면

문자열 위치 검색
<script type="text/javascript">
const text = "문자열 아무거나 쓰세요 연습하고 있어요";
// 문자열 위치 검색
document.writeln(text.indexOf('충'), "<br>");
document.writeln(text.indexOf('a'), "<br>");
document.writeln(text.lastIndexOf('나'), "<br>");
document.writeln(text.lastIndexOf('a'), "<br>");
document.writeln(text.lastIndexOf(' '),"<br>");
document.writeln(text.indexOf(' '),"<br>");
document.writeln(text.indexOf(' ',3),"<br><br>");
document.writeln(text.lastIndexOf(' ',1),"<br><br>");
document.writeln(text.lastIndexOf(' ',2),"<br><br>");
document.writeln(text.lastIndexOf(' ',3),"<br><br>");
document.writeln(text.lastIndexOf(' ',4),"<br><br>");
document.writeln(text.lastIndexOf(' ',5),"<br><br>");
document.writeln(text.lastIndexOf(' ',6),"<br><br>");
document.writeln(text.lastIndexOf(' ',7),"<br><br>");
document.writeln(text.lastIndexOf(' ',8),"<br><br>");
document.writeln(text.lastIndexOf(' ',9),"<br><br>");
document.writeln(text.lastIndexOf(' ',10),"<br><br>");
//문자추출
document.writeln(text.charAt(4),"<br>");
document.writeln(text.charCodeAt(4),"<br><br>"); // 유니코드 값
//문자열 자르기
document.writeln(text.slice(7,10),"<br>"); //start ~ end, end는 미포함... 7 ~ 9
document.writeln(text.substring(7,10),"<br>");
document.writeln(text.substr(7,11),"<br>"); //start ~ 지정한 문자개수만큼 ... 7번 인덱스부터 11글자
document.write(text.split(' '),"<br><br>");
const arr = text.split(' ');
document.writeln(arr);
console.log(arr);
console.log(arr.length);
console.log(arr[5]);
for(let i = 0; i < arr.length; i++){
document.writeln(i + ' : ' + arr[i] + '<br>');
}
for(i in arr){
document.writeln(i," : ",arr[i],"<br>");
}
</script>
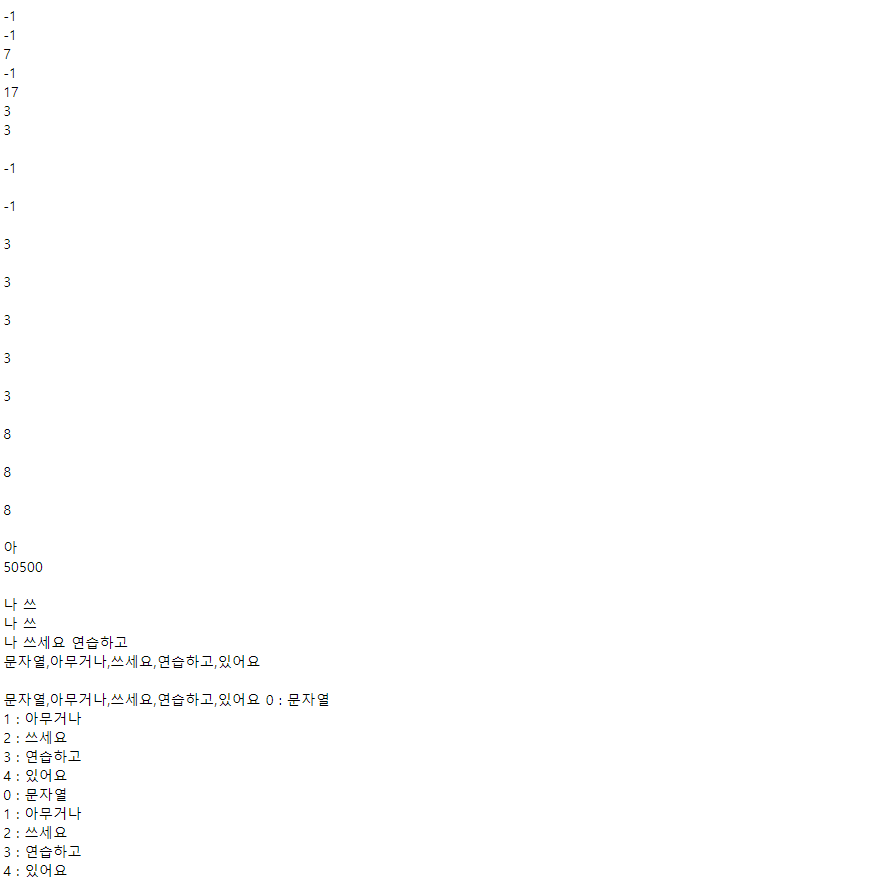
출력화면

'Backend > JavaScript' 카테고리의 다른 글
| 정규표현식(Regex) (0) | 2023.05.18 |
|---|---|
| JS Eclipse JavaScript 활용 : 화면 구현 연습 예제 (1) | 2023.05.16 |
| JS Eclipse JavaScript 활용 : 화면에 출력된 데이터 정렬하기 (0) | 2023.05.16 |
| JS Eclipse JavaScript 활용 : 요소를 숨기거나 나타내기 (0) | 2023.05.15 |
| JS Eclipse JavaScript 활용 : 제어문, 조건문 (0) | 2023.05.15 |