Exercise 1
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
* {
user-select: none;
}
table, th, td {
border: 1px solid black;
border-collapse: collapse;
wdaidth: 500px;
}
th, td {
padding: 5px;
}
.hidden {
display: none;
}
.filterBox {
margin: 20px;
}
</style>
</head>
<body>
<h1>quiz1.html - 이름, 나이, 성별, 전화번호 (단일선택)</h1>
<hr>
<div class="filterBox">
<label><input type="radio" name="filter" id="age10">10대</label>
<label><input type="radio" name="filter" id="age20">20대</label>
<label><input type="radio" name="filter" id="age30">30대</label>
<label><input type="radio" name="filter" id="age40">40대</label>
<label><input type="radio" name="filter" id="all">전체</label>
</div>
<table>
<thead>
<tr>
<th>이름</th><th>나이</th><th>성별</th><th>전화번호</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>이지은</td><td>28</td><td>여성</td><td>010-1234-1234</td>
</tr>
<tr>
<td>김찬희</td><td>37</td><td>남성</td><td>010-2222-2222</td>
</tr>
<tr>
<td>김혜지</td><td>26</td><td>여성</td><td>010-3333-3333</td>
</tr>
<tr>
<td>도재민</td><td>31</td><td>남성</td><td>010-4444-4444</td>
</tr>
<tr>
<td>박민준</td><td>36</td><td>남성</td><td>010-9128-3434</td>
</tr>
<tr>
<td>변유송</td><td>28</td><td>여성</td><td>010-5555-5555</td>
</tr>
<tr>
<td>홍승현</td><td>31</td><td>남성</td><td>010-1588-1588</td>
</tr>
<tr>
<td>신은한</td><td>27</td><td>여성</td><td>010-1588-3366</td>
</tr>
<tr>
<td>위효정</td><td>30</td><td>여성</td><td>010-1577-1577</td>
</tr>
<tr>
<td>유태웅</td><td>26</td><td>남성</td><td>010-1234-4321</td>
</tr>
<tr>
<td>이민수</td><td>12</td><td>남성</td><td>010-1111-1111</td>
</tr>
<tr>
<td>이종임</td><td>43</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>전명운</td><td>43</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>전범수</td><td>15</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>정은수</td><td>24</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>조현진</td><td>25</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>이주홍</td><td>25</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>황희지</td><td>20</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>용태현</td><td>38</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>이관호</td><td>33</td><td>남성</td><td>010-2323-2323</td>
</tr>
<tr>
<td>신종성</td><td>39</td><td>남성</td><td>010-2323-2323</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
const filterBox = document.querySelector('.filterBox');
const boxList = filterBox.querySelectorAll("input[type='radio']");
const trList = document.querySelectorAll("#tbody > tr");
const clickHandler = (event) => {
const checkId = event.target.id;
if (checkId =='all') {
trList.forEach(tr => { tr.className = ''; });
return;
}
trList.forEach(tr => {
const trAge = tr.children[1].innerText;
const flag = trAge.charAt(0)===checkId.charAt(3);
tr.className = flag ? '' : 'hidden';
});
};
boxList.forEach(radio => radio.onclick = clickHandler);
</script>
</body>
</html>
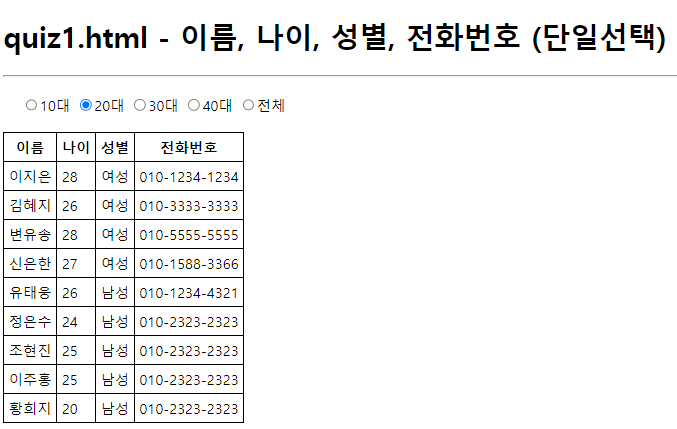
출력화면

'Backend > JavaScript' 카테고리의 다른 글
| 정규표현식(Regex) (0) | 2023.05.18 |
|---|---|
| JS Eclipse JavaScript 활용 : 화면에 출력된 데이터 정렬하기 (0) | 2023.05.16 |
| JS Eclipse JavaScript 활용 : 요소를 숨기거나 나타내기 (0) | 2023.05.15 |
| JS Eclipse JavaScript 활용 : 제어문, 조건문 (0) | 2023.05.15 |
| JS Eclipse JavaScript 활용 : 텍스트, 문자열, 변수, 메소드, 연산자 (0) | 2023.05.15 |