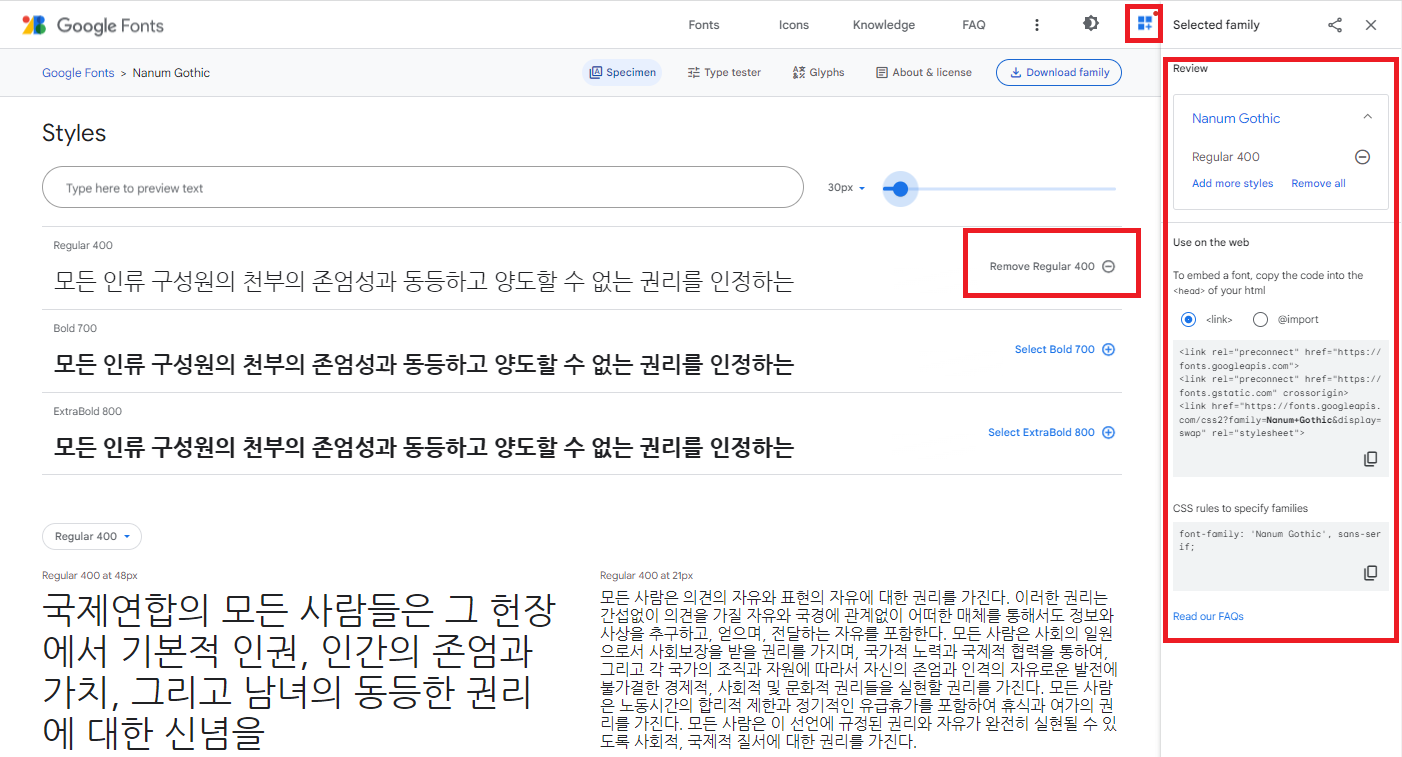
@font-face 속성 웹폰트(web-font) : 웹 문서 안에 글꼴정보도 함께 저장하고 있다가 사용자가 웹문서에 접속하면 글꼴을 사용자 시스템으로 다운로드시켜 사용하는 글꼴 사용자 시스템에 없는 글꼴이더라도 웹 제작자가 의도한 대로 텍스트를 표시할 수 있다 구글 웹폰트 사용하기 1. https://fonts.google.com/earlyaccess 2. 한글 폰트 검색 3. Link 항목에 있는 소스 복사 & 글꼴 이름 기억 4. 웹 문서의 style 태그 안에 붙여넣기 5. font-family 속성을 이용하여 웹 폰트 글꼴 이름 사용 항목 내의 내용을 복사해 사용하면 된다 import속성을 사용할 수도 있음