@font-face 속성
웹폰트(web-font) : 웹 문서 안에 글꼴정보도 함께 저장하고 있다가 사용자가 웹문서에 접속하면
글꼴을 사용자 시스템으로 다운로드시켜 사용하는 글꼴
사용자 시스템에 없는 글꼴이더라도 웹 제작자가 의도한 대로 텍스트를 표시할 수 있다
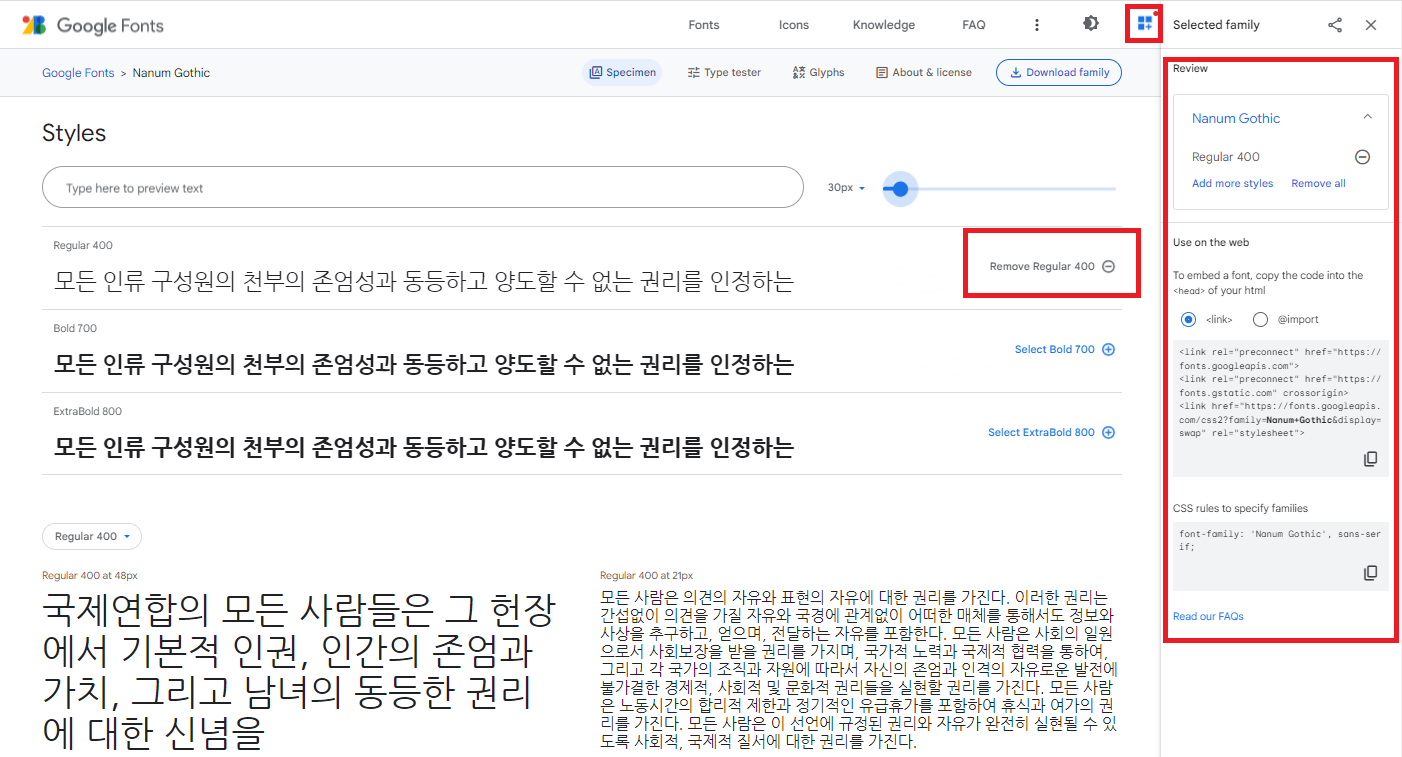
구글 웹폰트 사용하기
1. https://fonts.google.com/earlyaccess
2. 한글 폰트 검색
3. Link 항목에 있는 소스 복사 & 글꼴 이름 기억
4. 웹 문서의 style 태그 안에 붙여넣기
5. font-family 속성을 이용하여 웹 폰트 글꼴 이름 사용

<style></style>항목 내의 내용을 복사해 사용하면 된다

import속성을 사용할 수도 있음
'Backend > HTML, CSS' 카테고리의 다른 글
| CSS 스타일, 속성 - 리스트 list, 목록, 불릿 (0) | 2023.05.03 |
|---|---|
| CSS 스타일, 속성 - 글꼴관련스타일 (0) | 2023.04.28 |
| CSS Style Tag 스타일태그, 선택자 (0) | 2023.04.28 |
| HTML Eclipse 태그 연습 예제 - 회원가입 양식 (0) | 2023.04.05 |
| HTML Eclipse style, select, optgroup, option, datalist, option, textarea, button, output, progress, meter 태그 (0) | 2023.04.03 |