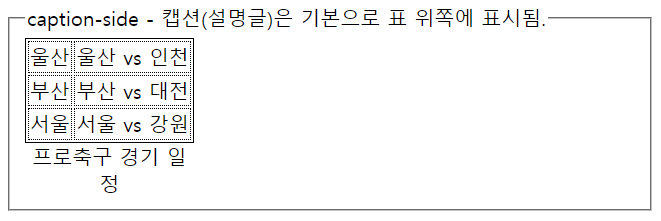
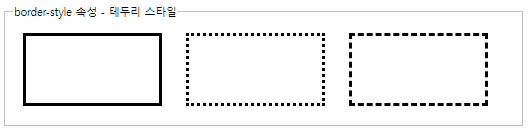
CSS 스타일, 속성 - 캡션, 셀, 정렬 caption-side : 캡션(설명글)은 기본으로 표 위쪽에 표시됨 이 속성을 이용해 아래쪽에 표시 가능 caption-side: top | bottom border - 표의 바깥 테두리와 셀 테두리 모두 지정해야 함 ex. caption-side - 캡션(설명글)은 기본으로 표 위쪽에 표시됨. 프로축구 경기 일정 울산 울산 vs 인천 부산 부산 vs 대전 서울 서울 vs 강원 출력화면 border-collapse : 표 테두리와 셀 테두리를 합칠 것인지 설정 border-collapse : collapse | separate collapse - 테두리를 하나로 합쳐 표시 separate - 테두리를 따로 표시 기본값 ex. border-collapse - 표..