HTML 기본 구조 & 기본 태그
<!-- HTML 주석 -->
<!DOCTYPE html>
HTML 문서와 DOCTYPE
<!doctype>
: 웹 브라우저에게 '이제부터 처리할 문서는 HTML 문서이고 어떤 유형을 사용했으니 그 버전에 맞는 방법으로 해석하라'고 알려주는 것
<!DOCTYPE html> 또는 <!doctype html>
<html lang="ko"> <!-- HTML문서의 시작과 끝 -->
실제 문서 정보와 내용이 시작하고 끝나는 것을 표시하는 태그
lang 속성은 문서에서 사용한 언어를 지정하는 부분
ex. "en" : 영어, "ko" : 한국어
<head>
웹브라우저 화면에는 보이지 않지만,
웹브라우저가 알아두어야 할 정보들
또는 문서에서 사용할 외부 파일들 링크 입력(css, javascript, etc.)
meta 태그
meta 태그
: 웹 브라우저가 알아두어야 할 정보들을 입력 등록하는 태그
<meta charset="EUC-KR">
현재 문서에서 문자를 인코딩 하는 방법을 등록한 속성
UTF-8 (유니코드), EUC-KR : 한글을 처리하는 문자 형식
* EUC-KR은 깨지는 경우가 많음
<meta http-equiv="X-UA-Compatible" content="IE=edge">
IE 브라우저에서 각 버전 중 가장 최신 표준 모드를 선택하는 문서 모드
<meta name="viewport" content="width=device-width, initial-scale=1.0">
애플사에서 자사 모바일 브라우저의 뷰 포트 크기 조절을 위해 만든 태그
ex. 아이폰, 아이패드, ...
주요 meta tag
<meta name="Author" content="NOLS">
: Author : 제작자의 이름이 NOLS라는 뜻
<meta name="Generator" content="Microsoft Front Page 4.0">
: 페이지를 프론트 페이지로 제작
<meta name="Copyright" content="2003 RANGS">
: 저작권에 관한 정보
<meta name="Keywords" content="html, tag, meta, 메타, 태그">
: 검색엔진에서 검색되는 키워드
<meta name="Description" content="META 태그에 관한 정보">
: 페이지에 대한 정보
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr">
: 문자 인코딩
<meta http-equiv="Refresh" content="60">
: 60초마다 새로고침
<meta http-equiv="Refresh" content="5" url="주소">
: 주소로 5초 후 이동
<meta http-equiv="Pragma" content="no-cache">
: 캐쉬가 되지 않게
<meta http-equiv="Expires" content="Mon, 08 Sep 2003 10:10:10 GMT">
: 캐쉬 만료(파기)일
<meta http-equiv="Page-Enter" content="revealtrans(duration=1, transition=12)">
: 페이지에 들어갈 때 트랜지션 효과 (장면 전환 효과)
<meta http-equiv="Page-Exit" content="revealtrans(duration=1, transition=12)">
: 페이지에 나갈 때 트랜지션 효과 (장면 전환 효과)
CSS : 스타일시트
CSS : 스타일시트
<style type="text/css"></style>
: 스타일 정보를 규정하는 태그
주로 css 문서에서 사용된다
외부에서 적용시킬 시 : <link rel="stylesheet" type="text/css" href="css파일경로">
<script type="text/javascript"></script>
: 자바스크립트 같은 다른 프로그래밍 언어를 연결할 때 사용하는 태그
외부 .js파일로 불러 올 때 : <script type="text/javascript" src="파일경로"></script>
<title>Insert title here</title>
브라우저 타이틀 : head에서 눈에 보이는 몇 안 되는 태그
body
<body>
: 실제 화면에 보이는 내용을 적는 부분
ex.
안녕하세요
안녕하세요
안녕하세요
<span style="background-color: tomato">요즘 가장 많이 쓰이는 span tag</span>
<div style="background-color: lightblue">안녕하세요 : 줄바꿈</div>
안녕하세요

<h></h>
: 각 웹 콘텐츠 영역에서 제목을 표시할 때 사용하는 태그
크기 : h1 > h2 > h3 > h4 > h5 > h6
<p></p>
: paragraph
기본형 : <p> 텍스트 </p>
입력한 내용 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐
<br>
: line break
기본형 : <br>
줄을 바꿀 위치에 <br> 태그를 사용.
닫는 태그 없음
<hr>
기본형 : <hr>
주제가 바뀔 때 분위기 전환. 수평 줄 생김.
닫는 태그 없음
<blockquote></blockquote>
기본형 : <blockquote> 인용 내용 </blockquote>
들여쓰기
<pre></pre>
: Preformatted Text
기본형 : <pre> 텍스트 </pre>
소스에 표시한 공백이 그대로 표시됨
프로그램 소스를 표시할 때 유용
ex.
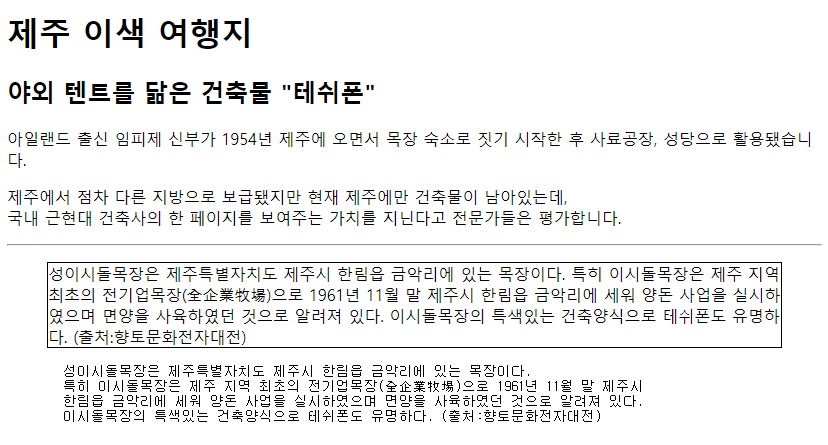
<h1>제주 이색 여행지</h1>
<h2>야외 텐트를 닮은 건축물 "테쉬폰"</h2>
<p>아일랜드 출신 임피제 신부가 1954년 제주에 오면서 목장 숙소로 짓기 시작한 후 사료공장, 성당으로 활용</p>
<p>제주에서 점차 다른 지방으로 보급됐지만 현재 제주에만 건축물이 남아있는데,
<br>
국내 근현대 건축사의 한 페이지를 보여주는 가치를 지닌다고 전문가들은 평가합니다.</p>
<hr>
<blockquote style="border: 1px black solid;">
성이시돌목장은 제주특별자치도 제주시 한림읍 금악리에 있는 목장이다.
특히 이시돌목장은 제주 지역 최초의 전기업목장(全企業牧場)으로 1961년 11월 말 제주시
한림읍 금악리에 세워 양돈 사업을 실시하였으며 면양을 사육하였던 것으로 알려져 있다.
이시돌목장의 특색있는 건축양식으로 테쉬폰도 유명하다. (출처:향토문화전자대전)
</blockquote>
<pre>
성이시돌목장은 제주특별자치도 제주시 한림읍 금악리에 있는 목장이다.
특히 이시돌목장은 제주 지역 최초의 전기업목장(全企業牧場)으로 1961년 11월 말 제주시
한림읍 금악리에 세워 양돈 사업을 실시하였으며 면양을 사육하였던 것으로 알려져 있다.
이시돌목장의 특색있는 건축양식으로 테쉬폰도 유명하다. (출처:향토문화전자대전)
</pre>

<hr>
: 페이지 내에서 구분선을 긋는 요소
- 속성
- size : 크기
- width : 가로길이
- align : horizontal 배치위치 ; center
- valign : vertical 배치위치
- center, left, right, ... , bottom, top, middle // 사실상 valign
- noshade : 그림자 없이
- color : 색상
- 기본적으로 자주 사용되는 색상은 이름으로 지정되어 있다
- RGB 컬러비트를 통해 속성값을 작성할 수 있다 #RRGGBB형태로 16진수로 기입
* RGB컬러 비트
: 색상을 컴퓨터에서 처리하기 위해 만들어진 색 체계
0~255까지의 숫자를 각 R(빨강), G(초록), B(파랑)에 부여하여 총 3byte로 색을 처리
* html-color-codes.info/Korean
컬러코드를 자동으로 찾아 주는 페이지
ex.
<hr width="50" size="50" noshade="noshade">
<hr width="50px" size="50%" noshade> <!-- 두께 ; hr태그만 해당 -->
<hr>
<hr width="50%" color="#F6ECB4"> <!-- 기본 속성이 center -->
<hr width="50%" align="left" color="green">
<hr width="50%" align="center" color="#FFBF00">
<hr width="50%" align="right" color="lightblue">

효과, 스타일
<mark>
: 형광펜 효과
태그로 묶은 부분의 배경이 노란색으로 표시됨
-> HTML5에서 추가됨
ex.
<h2>
야외 텐트를 닮은 건축물
<mark>테쉬폰</mark>
</h2>

<span>, <div>
: 영역 묶기
<span> : 줄 안에서(인라인) 묶기 ; Inline Text Container
<div> : 줄 바꿔 (블록) 단락으로 묶기 ; division
span, div : grouping
<style> 속성
: 임시적으로 해당 태그에 css를 입히는 속성
ex.
<p>아일랜드 출신 임피제 신부가 1954년 제주에 오면서 목장 숙소로 짓기 시작한 후 사료공장, 성당으로 활용됐습니다.
제주에서 점차 다른 지방으로 보급됐지만 현재 제주에만 건축물이 남아있으며,
<span style="color:blue;">국내 근현대 건축사의 한 페이지를 보여주는 가치를 지닌다</span>
고 전문가들은 평가합니다.</p>

<ruby>
: 동아시아 글자에 주석 표시
<ruby> 태그 안에 <rt> 태그를 사용해 주석 표시
ex.
<p>루비(Ruby)는 1995년, 일본의 프로그래머인 마츠모토 유키히로
(<ruby>松本行弘<rt>유키 히로</rt></ruby>)
가 만든 프로그래밍 언어입니다.</p>

리스트(목록) 태그
<ul>, <li>
: 순서 없는 목록
각 항목 앞에 불릿이 붙여짐
CSS의 list-style-type 속성으로 불릿 수정
<ul> : unordered list ;순서가 필요없는 목록
<li> : list item ; 항목을 나열할때 사용
<ul>태그의 속성
- type : disc / circle / square 기본값 disc
- HTML5 에서는 지원하지 않음.
<ol>
: ordered list ; 순서 있는 목록
각 항목 앞에 숫자가 붙여짐
<ol> 태그의 속성
type 속성 : 불릿 앞의 숫자 조정 1 / a / A / i / I
start 속성 : 중간 번호부터 수정
reserved 속성 : 역순으로 표시
ex.
<ul type="square">
<li>1일차
<ol type="I">
<li>해녀박물관</li>
<li>낚시체험</li>
</ol>
</li>
<li>2일차
<ol type="1" start="3" reversed>
<li>용눈이오름</li>
<li>만장굴</li>
<li>카약체험</li>
</ol>
</li>
</ul>

<dl>, <dt>, <dd>
: 설명 목록
‘제목’과 그에 대한 ‘설명’으로 이루어진 목록
<dl>과 <dt>, <dd> 태그 사용
하나의 <dt>에 여러 개의 <dd> 값을 가질 수 있다
<dl> - definition list(정의 목록) - 용어 설명 목록
<dt> - definition term(정의 용어) - 용어의 제목
<dd> - definition description(정의 설명) - 용어의 설명
ex.
<dl>
<dt>올레 1코스</dt>
<dd>코스 : 시흥 초등학교 옆 - 광치기 해변</dd>
<dd>거리 : 14.6km(4~5시간)</dd>
<dd>난이도 : 중</dd>
<dt>올레 2코스</dt>
<dd>코스 : 광치기 해변 - 온평 포구</dd>
<dd>거리 : 14.5km(4~5시간)</dd>
<dd>난이도 : 중</dd>
</dl>

글꼴
<font>
: 글꼴
font 옵션
- size : 크기 1 ~ 7
- color : 색상
- face : 글꼴
-->
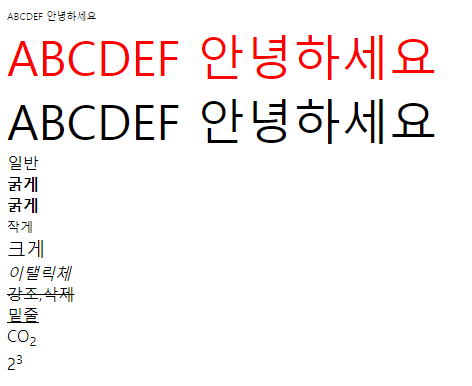
<font size="1">ABCDEF 안녕하세요</font><br>
<font size="7" color="red" face="D2Coding">ABCDEF 안녕하세요</font><br>
<font size="7">ABCDEF 안녕하세요</font><br>
ex.
일반<br>
<b>굵게</b><br>
<strong>굵게</strong><br>
<small>작게</small><br>
<big>크게</big><br>
<i>이탤릭체</i><br>
<strike>강조,삭제</strike><br>
<u>밑줄</u><br>
CO<sub>2</sub><br>
2<sup>3</sup><br>

'Backend > HTML, CSS' 카테고리의 다른 글
| HTML Eclipse form, label, fieldset & legend 태그 (0) | 2023.04.03 |
|---|---|
| HTML Eclipse 하이퍼링크, 앵커, area (0) | 2023.04.03 |
| HTML Eclipse에서 웹 프로젝트 만들기 - table, img (0) | 2023.03.28 |
| HTML Eclipse에서 웹 프로젝트 생성 (0) | 2023.03.27 |
| JAVA Eclipse 웹 연동을 위한 설치 + Apache Tomcat (0) | 2023.03.24 |